[移动网站优化教程]wordpress移动友好度大揭秘

如今越来越多的用户通过手机上网网站。即使技术博客与一般应用场景如我爱水煮鱼是电脑手机用户中有30%的人访问过长尾词手机用户中有30%的人访问过所以移动网站越来越多优化。更重要的是我今天登录百度站长发现百度站长也推出了“移动友好”工具并推出了“百度搜索MobileFriendly(移动友好)标准V1.0”帮助站长建立移动设备应用的网站提供了一个清晰的方向为移动网站的建设wordpress。
移动友好工具易于使用
百度网站管理员登录后SEO工具并推出了“百度搜索MobileFriendly(移动友好)标准V1.0”帮助站长建立移动设备应用的网站提供了一个清晰的方向为移动网站的建设wordpress。
移动友好工具易于使用
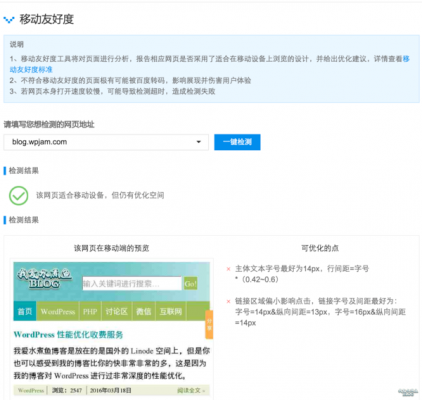
百度网站管理员登录后点击移动区>移动友好进入你的博客你可以测试你的博客或网站的移动友好。例如下面是我爱水的测试报告Zhuyu博客:

近似的结果是:网页适用于移动设备但仍有优化的空间
并给出优化的空间:
字体大小的主要文本最好是14 px行间距=字体大小*(0.42
0.6)字体大小= 14 px&vertical间距= 13 px字体大小14 px = 16 px&vertical间距=
我只是简单地修改CSS隐藏侧边栏的广告标题并适应移动用户的访问。百度的移动友好站长也一般了。WordPress程序似乎仍然很容易实现。
百度友好建议和如何优化的WordPress
“百度搜索MobileFriendly(移动友好)标准V1.0”有一个非常详细的描述如何提高移动友好的网站这里有一些突出部分和WordPress如何优化:
1。页面加载速度:用户期望的页面加载时间3秒内可以接受。如果页面加载时间超过5秒78%的用户会失去耐心和选择离开。
2。页面结构:页面使用一个高质量的结构应该允许用户看到页面的主要内容乍一看没有不必要的干扰。例如用户不需要滚动向左或向右也不需要进行变焦操作。广告不涉及的主要内容当然应该没有恶意广告弹出窗口等。
3。页面浏览体验:1。文本内容在页面的主体和背景颜色应该清晰可辨;2. 的文本内容页面的主体应该清楚在段落和类型;当时百度站长将详细的分析结果允许您调整字体和行间距。
4。资源和功能易用性:这主要是不使用闪光灯提供面包屑导航等等让用户使用更方便更容易找到他们所需要的资源。
WordPress博客第一点是优化网站的速度。WordPress性能优化:为什么我的博客比你的表快。本文详细介绍了我的优化方法。如果你不?t我也提供WordPress性能优化收费服务下一个三分234事实上只要有一个设计良好的WordPress主题。
百度判断移动如何适应?
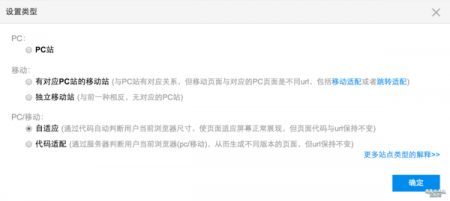
百度站长已经做了很多工作在移动。首先当我们向百度提交网站的站长我们可以选择网站类型:

为WordPress我们一般选择两种类型的“适应性”或“代码匹配”。
适应性:对于大多数WordPress博客因为安装WordPress适应性的主题它通常是一个选择。
代码匹配:这个选项适用于用户使用手机浏览插件比如MobilePress来确定用户的当前浏览器(电脑/手机)通过服务器选择一个适应移动WordPress主题移动网站。
移动网站优化教程wordpress移动友好度大揭秘
当然有一些网站为了使缓存更方便(手机站点的url是不同的)并让手机网站的页面更简洁他将建立一个移动电台对应电脑站如移动电台我创建了奢侈。网站: