如何提升信息录入效率
输入组件提高信息输入的效率设计师应该记住principle-try避免由用户手工输入。因为每个用户期望完整信息进入最方便、快捷的方法它们不愿打开键盘输入自己逐字逐句地。

有六、七项形式但只有一个输入框输入风格和每一项信息的用户必须手动输入。这节省了设计师但是用户会很苦恼的。输入相比用户更愿意选择。所以用户更愿意看到下拉列表选择器而不是全屏输入框。当然输入框不是无用的。一些评论或详细地址不能为用户提供选项输入框是非常合适的。

有许多组件可供用户选择和操作但一些非常小和有限的使用比如日期选择DatePicker(日期选择器设计的摘要)和评级。在我看来有两种主要类型的选择组件真正普遍适用的:下拉列表和单个选择框。
下拉列表/单选择框的主要使用场景下拉列表用户选择在许多选项来完成信息的快速输入。主要风格如下:

然后我们可以发现其主要优势是:
1保存界面空间
2无限显示选项当界面空间是非常紧密的和项目可供选择时下拉列表是一个非常合适的组件。但是下拉列表的缺点也是显而易见的:
1用户必须点击查看所有选项
2的所有选项从上到下排列不能反映出优先
谈论下拉框后让?谈论它。单独的盒子。为什么把它们放在一起?因为在我看来单选按钮和下拉列表就像一枚硬币的利弊以及他们的优缺点是恰恰相反。
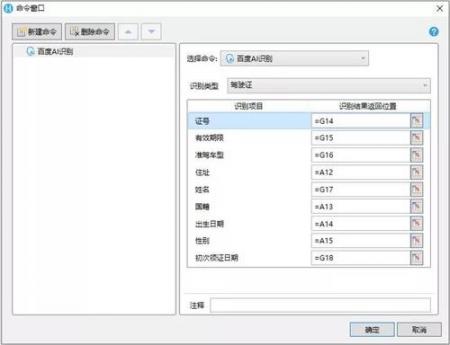
的风格我们可以看到最大的区别一个单选按钮和一个下拉列表的显示选项。单选按钮将显示用户的所有选项。如果你想看到下拉列表中的选项你必须点击它。还有一个操作步骤。采取以下图片为例。这里的表单项都是下拉列表的样式和整个界面看起来很整洁统一的但我们更“挑剔”会发现它不是很适合使用下拉列表在性别列因为只有男女两个选项它更合理的直接显示单选按钮。

单一选择框不能显示太多的选择特别是对于移动设计因为移动终端有一个相对较小的屏幕和有限的显示空间。此外相比之下下拉列表、单选按钮另一个缺点用户不能完整的多层次的选择。最常见的一个是省/市条目。

所以从上面的分析中我们可以做一个简单的总结各自的使用场景单选按钮和下拉列表:当有更少的选项和足够的界面空间建议使用单选按钮;当有太多的单身选项和有一个层次结构关系SEO关键词建议使用单选按钮;当有太多的单身选项和有一个层次结构关系它更适合使用下拉列表。
但现在许多障碍在UI设计打破和许多组件相互结合使用。前面的选项都显示在一个弹出框和他们在从上到下顺序排列。当前的选项可以显示在一个新的界面风格的按钮组你甚至可以把它看作一个单选按钮的变体。

所以UI设计是一个快速变化的行业。我总是认为设计师必须与开发沟通更了解每个组件的应用场景并了解是否你设计的组件可以恢复吗?可以有一个更好的解决方案吗?
数据条目讨论后两种最常见的输入组件让我们谈谈更深专门讨论数字条目。数字条目信息条目的一个重要组成部分。有两种常用的组件为数字条目。