DedeCMS V5.7代码突出显示实现方法
无论您是构建博客站点还是CMS类型的网站都需要代码突出显示这是中国最好的CMS网站系统之一——梦想CMSSEO关键词这是中国最好的CMS网站系统之一——梦想CMS与WordPress不同可以使用很多插件。我使用了最新的DedeCms 5.7在互联网上搜索了很长时间大多写了CKEditor和SyntaxHighlighter集成文章但是DedeCMS集成了ckeditor而且一般只针对ckeditor修改了config.js。所以我只能做自己的修改。现在我将编写方法供网站管理员朋友参考:
一、首先去SyntaxHighlighter官方网站下载URL:http://alexgorbatchev.com/SyntaxHighlighter/download/建议下载2.1版本3.0版似乎不支持自动换行这里是2.1.382版本。将下载的文件解压缩到syntaxHighlight文件夹中删除无用的文件只保留脚本和样式文件夹。
二、新建dialogs文件夹在里面创建一个名为syntaxhighlight.js的新文件如下所示:
因为代码太大所以不应该发布请直接下载syntaxhighlight.js
如果要修改代码区域的样式请修改< able>中的样式。在以下代码处标记。

三、然后新建images文件夹存储一个syntaxhighlight.gif图像文件该文件显示在编辑器工具栏上可以使用16 * 16像素图像
四、新建lang文件夹是一个语言包有两个文件一个是中文cn.js一个是英文en.js代码内容如下:
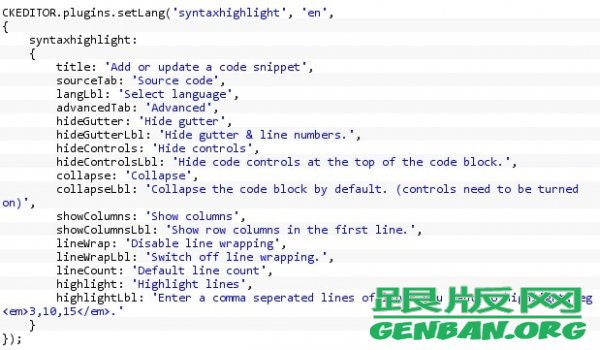
en.js代码如下:

cn.js代码如下:

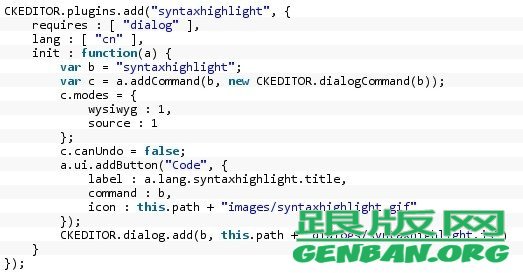
五、新建plugin.js文件这个文件是ckeditor插件必须有的文件这是一些配置的插件代码如下:

六、由于dedecms 5.7自己集成了一个dedepage插件用于添加ckeditor自定义插件在/include/ckeditor/dedepage文件夹中打开plugin.js文件并在最后添加:
需要: ['yntaxhighlight'] syntaxhighlight是代码突出显示插件的文件夹名称添加以下代码后:

七修改/include/ckeditor/ckeditor.inc.php文件在$ toolbar ['sic']的最后一行添加元素Code修改后的代码如下:
 此时编辑器的修改已经完成修改后的syntaxhighlight文件夹文件目录结构图如下:
此时编辑器的修改已经完成修改后的syntaxhighlight文件夹文件目录结构图如下:

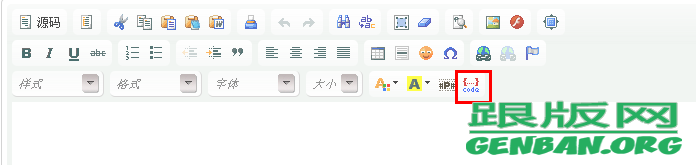
将syntaxhighlight文件夹上传到/include/ckeditor/plugins /文件夹打开背景添加文章并尝试查看编辑器最后一行显示的按钮是否出现:

单击按钮弹出对话框输入代码如下所示您可以切换到高级选项进行代码突出显示的配置

八但是光这些还不够还要在织梦文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件由于是需要引入很多JS因此建议将引入的代码放在标记之前等待上一页加载并加载显示。
引言代码如下:

最终渲染和生成的文章页面渲染如下:

当然这种集成也是一个缺点就是大量的JS文件可能会在html页面页面中引入它可能加载速度慢而且可扩展性不强我会还不时优化插件。我也希望网民能够发表意见。
Document.body.oncopy=function(){ setTimeout(function(){ Var text=clipboardData.getData('text'); 如果(文字){ Texttext=text +'rn这篇文章转载于DeDeCms模板中心(genban.org) - Dreamweaver模板DEDECMS企业模板DEDECMS模仿dede模板下载:http://www.genban.org-原文链接:'+ location.href; clipboardData.setData('text'text); } }100) }