梦想移动化友好优化七灯
“猪可以在空中飞行”在移动浪潮兴起的时代深圳seo在移动浪潮兴起的时代每个网站管理员都希望借此机会升级他现有的网站。在这个过程中移动性的友好性尤其重要因为它直接影响百度系统中您的网站的评级。
今天我想谈的是在车站圈内构建梦想中的Cms的友谊。让我向您介绍以下内容我们应该注意在构建Cms移动友谊方面的重要性。
1.网页的长度不应太长
由于手机屏幕较小如果页面太长第一个会影响网页的加载速度第二个用户需要多次向上滚动才能看到完整的网页。这是一个糟糕的体验移动网站的主页是最好的控制2-3屏幕是好的这样一些关键点可以简单明了地显示在首页上也不会强加网站加载负担很重。
2网页使用静态页面
使用梦想编织Cms的网站管理员知道梦想背景具有生成静态页面的功能。与动态页面相比静态页面对SEO更好少走弯路静态页面对SEO更好因此建议网站管理员在做移动台时使用静态。该页面便于提高网页的加载速度也有利于网站的安全性。如何快速有效地建立一个移动优化站以前的网站管理员给了一个相关的教程(参考链接:http://zhanzhang.baidu.com/college/courseinfo?id=750)这里没有更多介绍。

3做好PC站跳转
我认为这一点尤为重要因为许多网站在早期都没有动员网站而且他们没有进行自适应处理。这导致m.baidu.com被包含在百度包含或被百度转移的PC页面中。代码所以我们在做一个移动网站后要做的第一件事就是做好准备。在这里网站管理员学院介绍了三种适应方式(参考链接:http://zhanzhang.baidu.com/college/courseinfo?Id=156)在完成网站改编后网站管理员还可以提交pc站与网站之间的关系。移动台一个接一个地在百度网站管理员平台的背景下。
4图片分开处理
因为在Dream Weaving程序中有必要与PC共享数据库。这将导致手机上的图片与PC相同但PC台上图片的大小和尺寸显然不能满足移动友好性的要求。本地网站管理员可以单独处理移动电话例如在上传图像时按照不同设备的比例上传多个图像。
5.移动网站的分页
如今许多网站使用ajax来加载网站列表。这种方法对用户体验有很大的改进但现在百度并没有抓取JS内容所以当你加载内容时并没有被百度蜘蛛抓住。拿它所以建议网站管理员尽可能使用分页
6.放大链接区域
由于手机屏幕较小如果链接区域太小很容易影响点击少走弯路很容易影响点击链接和链接应保持良好的距离。这可以根据官方文档中给出的建议进行调整

7移动台尝试使用较少的多媒体元素
因为对于移动台来说加载速度对于移动性友好性非常重要所以我建议网站管理员使用尽可能少的或不使用多媒体元素。同时应该指出百度蜘蛛仍然是爬行或基于文本的。从网站优化的角度来看您还应该使用更少的多媒体。
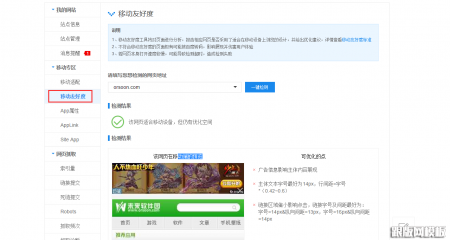
如果上述网站管理员别无选择只能调整自己的网站他们可以使用网站管理员工具中的移动友好性来根据评估结果评估和调整网站。

本文转载自百度网站管理员平台:http://zhanzhang.baidu.com/college/articleinfo?id=807