SEO入门教程二 学习最基础的html代码知识
来源:未知 浏览量:330次
确实如果你很懂代码AIDUS确实如果你很懂代码那是加分项下面这些基础能看就行html。页面标题</ title>书写网页标题的title标签;<p> 2 )deion标签:<p> <deion>页面描述</ deion>书写网页描述的deion标签<strong><a href="/tags?key=代码">代码</a></strong>。<p> 3)keywords标签:<p> <keywords>页面关键词<keywords>书写网页关键词的关键词 标签;<p> 4)</a>超链接标签:<p> <a href="" title=""> </a>a标签是给给文字加链接的其中href里显示链接的地址 标题属性里放链接文字说明一般网站出现外链或不参与排名的内链<a href=/Article/detail/id/99189.html target="_blank">AIDUS</a>一般网站出现外链或不参与排名的内链我们可以使用nofollow即在a标签中加rel =“ nofollow”;<p> 5)图片标签:<p> <img src =“” alt =“” title =“”>img标签是已插入图片的其中图片有四大属性其中src加图片地址alt加文字说明宽度图片宽度高度图片高度除 <p> 6)<meta>标签:<p> <meta http-equiv = Content-Type content =“ text / html; charset = utf-8”>这段时间 出现在网站右侧需要注意后面的编码格式charset = utf-8国际编码格式charset = gb2312中文编码格式编码格式错误会造成出现乱码现象<strong><a href="/tags?key=知识">知识</a></strong>。<p> 7)<h>标签:<p>类似 <h1>页面重要内容或网页标题</ h1><h2>开头标题</ h2>等等需要了解的是<h1>标签一个页面最多出现一次一般文章内容页面文章标题建议使用< h1>标签<strong><a href="/tags?key=基础">基础</a></strong>。<p> 8)<strong>加粗标签:<p> <strong> </ strong>加粗标签重点内容加粗显示突出的提示<strong><a href="/tags?key=入门教程">入门教程</a></strong>。<p>除了学习基础的html以外的知识还需要 学习div + css如果再懂一点简单的js特效就更完美了总之任何东西 学会了是自己的html代码很简单容易入门希望帮到你<strong><a href="/tags?key=学习">学习</a></strong>。<h3>SEO入门教程二:学习最基础的html代码知识</h3><p>作者简介:<p>白杨专注SEO研究八年SEO实战派个人微信:y13754326987<strong><a href="/tags?key="></a></strong>。<strong><a href="/tags?key="></a></strong>。前杰恩西运营总监现在飞马信息流小程序SEO推广<strong><a href="/tags?key="></a></strong>。欢迎志同道合加我交流学习<a href=/Article/detail/id/99189.html target="_blank">AIDUS</a>小程序SEO推广<strong><a href="/tags?key="></a></strong>。欢迎志同道合加我交流学习转载请注明来源<strong><a href="/tags?key="></a></strong>。</div></div>
<div class="show_more_button clearfix"><span>展开全部内容</span></div>
<div class="left_adv">
<div class="_ul1a19uwp4"></div>
<script type="text/javascript">
(window.slotbydup = window.slotbydup || []).push({
id: "u6974182",
container: "_ul1a19uwp4",
async: true
});
</script>
</div>
</div>
<!--相关信息start-->
<div class="border box_p m_t_b_10">
<h2 class="title">相关信信</h2>
<ul class="row g_list_down border_5">
<li class="col-12"><a href="/Article/detail/id/81020.html" >知识:Minglan细腻当分娩而站,赵放置经历表现</a> <time class="fr">2024-06-22</time></li>
<li class="col-12"><a href="/Article/detail/id/55650.html" >代码适配站点如何使用 MIP?</a> <time class="fr">2024-06-22</time></li>
<li class="col-12"><a href="/Article/detail/id/66125.html" >基础类seo - 网站权重计算因子浅析</a> <time class="fr">2024-06-22</time></li>
<li class="col-12"><a href="/Article/detail/id/705.html" >SEO的最高境界-SEO外链增加流量平台</a> <time class="fr">2024-06-22</time></li>
</ul>
</div>
<!--相关信息end-->
</div>
<!--left_start-->
<div class="col-lg-3 col-md-12 box_right">
<div class="border m_t_5 box_p">
<h2 class="title">分类</h2>
<ul class="list-group list-group-flush">
<li><a href="/news/seo/" title="SEO知识">SEO知识</a></li>
<li><a href="/news/em/" title="网络营销">网络营销</a></li>
</ul>
<h2 class="title m_t_5">最新信息</h2>
<ul class="list-group list-group-flush">
<li><a href="/news/seo/143655.html" target="_blank" title="最新google蜘蛛IP有哪些">最新google蜘蛛IP有哪些...</a></li>
<li><a href="/news/seo/143654.html" target="_blank" title="Editplus免费注册码(适用于5.7)">Editplus免费注册码(适用于5.7)...</a></li>
<li><a href="/news/seo/143653.html" target="_blank" title="php linux 安装fileinfo 1G内存安装提示 cc: fatal error: Killed signal terminated program cc1">php linux 安装fileinfo 1G内存安装提示 ...</a></li>
<li><a href="/news/seo/143652.html" target="_blank" title="360蜘蛛IP列表大全">360蜘蛛IP列表大全...</a></li>
<li><a href="/Article/detail/id/142311.html" target="_blank" title="为什么网络针对功率损耗进行了优化,生产损耗如何控制">为什么网络针对功率损耗进行了优化,生产损耗如何控制...</a></li>
<li><a href="/Article/detail/id/142310.html" target="_blank" title="百度指数升级方法,seo快速排名优化公司">百度指数升级方法,seo快速排名优化公司...</a></li>
<li><a href="/Article/detail/id/142309.html" target="_blank" title="SEO优化 编织梦想CMS网站反黑客安全技能,清风的梦想编织帽子">SEO优化 编织梦想CMS网站反黑客安全技能,清风的梦想编织...</a></li>
<li><a href="/Article/detail/id/142308.html" target="_blank" title="如何写出高质量的伪原创文章,高质量文章">如何写出高质量的伪原创文章,高质量文章...</a></li>
</ul>
</div>
</div>
<!--right_end-->
</div>
</section>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/4.6.1/js/bootstrap.bundle.min.js" type="application/javascript"></script>
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/clipboard.js/2.0.10/clipboard.min.js" type="application/javascript"></script>
<script>
window.onkeydown = function(event) {
if (event.keyCode === 123) {
event.preventDefault();
return false;
}
};
</script>
<script src="/statics/seo56/pc/static/js/common.js"></script>
<footer id="footer">
<div class="container">
<div>
<h6 class="d-inline">友情链接:</h6>
<ul class="d-inline"> <li class="d-inline m-1"><a href="http://layui.seo56.cn/index.htm" title="程序手册" target="_blank" >程序手册</a></li><li class="d-inline m-1"><a href="https://www.momodown.com/index.html" title="陌陌软件园" target="_blank" >陌陌软件园</a></li></ul>
</div>
<p>伪原创 版权所有 联系邮箱:xiaofu77@foxmail.com <br/> <a href="https://beian.miit.gov.cn/" target="_blank">粤ICP备17085925号</a> 技术交流QQ群:488234099</p>
</div>
</footer>
<script type="text/javascript">
view_click_count("100709","276");
</script>
</body>
</html>
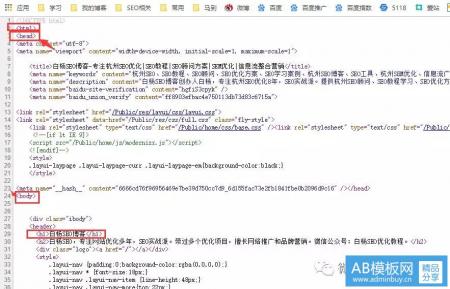
首先我们需要了解网页的基本结构 分为头部和身体两部分中文解释头部和内容部分如下:

下面给是一些在SEO优化过程当中经常遇到的基础类型html标签代码:
记住
1)title标签: